HTML CSS
Le but de ce cours est d’explorer les différentes fonctionnalités du HTML et du CSS .Ce cours s’adresse à tous, des plus parfaits débutants aux personnes disposant déjà d’un bagage informatique.
Le HTML et le CSS sont des langages de base en informatique ; on commence donc généralement par leur apprentissage car ils sont assez simples à comprendre et car ils sont indispensables.
Le HTML et le CSS , deux standards
Si le monde de l’informatique vous plaît et que vous êtes tenté d'apprendre la programmation informatique, vous serez obligé de passer par l’apprentissage du HTML et du CSS et ceci pour deux raisons.Tout d’abord, il faut savoir que le HTML et le CSS sont deux véritables standards et n’ont donc, à ce titre, pas de concurrent comme cela peut être le cas pour le langage PHP par exemple (concurrencé par Ruby on Rails et Django entre autres).
Ensuite, les langages HTML et CSS sont véritablement à la base de tout projet de développement web car les navigateurs (Google Chrome, Safari, etc.) vont utiliser le code HTML et le CSS pour vous fournir et afficher des pages web.
Voici par exemple un exemple de code HTML & CSS :
<!DOCTYPE html>
<html>
<head>
<title>HTML & CSS3</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body >
<p>>Premier paragraphe</p>
</body>
</html>

En bref : que vous vouliez créer un site e-commerce, un blog, une application mobile ou quoique ce soit d’autre, vous serez obligé de passer par les langages HTML et CSS.
Cela étant, si vous connaissez un petit peu le monde du web, vous pouvez très bien vous dire que coder en HTML et en CSS est inutile puisque vous pouvez utiliser des solutions toutes faîtes comme des frameworks (WordPress, PrestaShop), des éditeurs WYSIWIG (What You See Is What You Get) comme Adobe Dreamweaver ou encore avoir recours aux services d’une agence spécialisée.
Finalement apprendre le HTML et le CSS c’est surtout et avant tout se créer un socle pour comprendre comment fonctionne son site et ainsi pouvoir le modifier ou corriger des problèmes au besoin. Deviendriez-vous plombier sur un coup de tête ? Non, car vous n’y connaissez rien en plomberie. C’est exactement pareil sur le web.
L’immense majorité des échecs liés au web proviennent du fait que des personnes se lancent dans l’aventure sans la moindre connaissance de leur environnement.N’oubliez pas qu’il est essentiel, pour qu’un commerce fonctionne d’avoir une compréhension de son propre business, de son architecture et de son infrastructure.
Si vous faîtes l’effort de comprendre cela, vous avez d’ores-et-déjà battu 95% de vos concurrents. Sans compter que pour optimiser votre référencement (donc votre visibilité sur le web), la maîtrise du HTML et du CSS est indispensable.
Convaincu ? Dans ce cas, passons à la suite ! Car je suis certain que vous êtes impatients de découvrir ce que signifient les initiales « HTML » et « CSS » !
DEFINITIONS ET LE ROLES DU HTML ET DU CSS
HTML est l’abréviation de HyperText Markup Language, soit en français « langage de balisage hypertexte ».Ce langage a été créé en 1991 et a pour fonction de structurer et de donner du sens à du contenu.
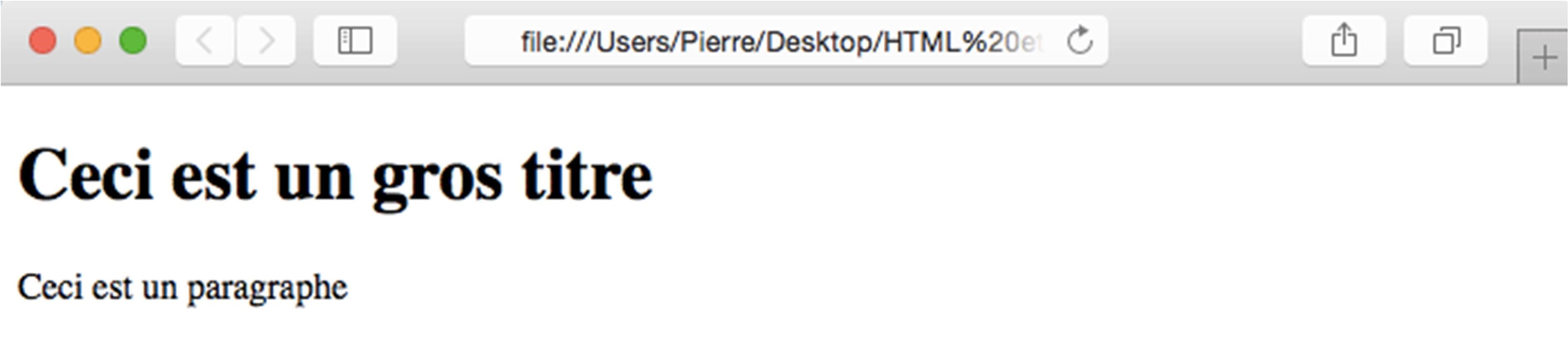
Grâce au HTML, on va par exemple pouvoir indiquer au navigateur que tel texte doit être considéré comme un simple paragraphe ou que tel autre est un titre.Le code HTML cidessous par exemple indique que l’on souhaite créer un grand titre (grâce à l’élément h1) et un paragraphe (grâce à l’élément p).
<!DOCTYPE html>
<html>
<head>
<title>HTML & CSS3</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body >
<h1>Titre niveau 1</h1>
<p>>Premier paragraphe</p>
</body>
</html>
Le HTML va également nous permettre d’insérer différents types d’éléments dans nos pages web : du texte, des liens, des images, etc.
CSS est le diminutif de Cascading StyleSheets, ou feuilles de styles en cascade.Le CSS a été créé en 1996 et a pour rôle de mettre en forme du contenu en lui appliquant ce qu’on appelle des styles.
Le CSS va nous permettre par exemple de définir la taille, la couleur ou l’alignement d’un texte.Nous allons donc utiliser le CSS sur notre code HTML, afin d’enjoliver le résultat visuel final.
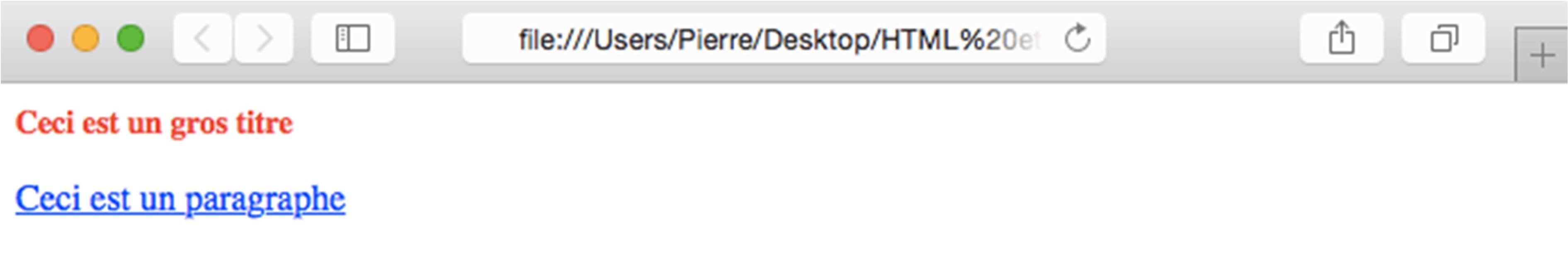
Le code ci-dessous par exemple indique que les titres h1 écrits en HTML doivent avoir une couleur rouge et une taille de 14px tandis que les paragraphes doivent être bleus et soulignés.
h1{
color:red;
font-size:14px;
}
p{
color:blue;
text-decoration:underline;
}
N’utilisez jamais le HTML pour la mise en forme !
Voilà une chose que je vais vous répéter encore et encore au fil de ces premiers chapitres : vous ne devez jamais utiliser le HTML pour faire le travail du CSS.
En effet, si vous affichez la page en HTML créée ci-dessus sans le CSS, vous pouvez remarquer que le contenu qui a été déclaré comme étant un titre s’affiche en grand et en gras, tandis que la taille de la police de notre paragraphe est plus petite.

Certains débutants en déduisent donc « pour mettre un texte en grand et en gras, il suffit de créer un titre ». Sortez-vous cela immédiatement de la tête !
Le HTML est un langage qui a été créé pour structurer des pages et pour donner du sens au contenu. Le principe même du HTML est d’indiquer aux navigateurs que tel texte est bien un titre et tel autre est bien un simple paragraphe.
Si le titre s’affiche en grand et en gras ici, c’est tout simplement dû au traitement par défaut de celui-ci par votre navigateur : le navigateur a détecté un titre, et va donc par défaut lui attribuer une grande taille et un poids de police plus lourd.
Si vous faussez le tout en déclarant par exemple des titres qui n’en sont pas, vous pervertissez le rôle du HTML et cela va impacter fortement la qualité de votre page web, sa validité et votre référencement global.
Une nouvelle fois, pour mettre un texte en grand ou en petit, en gras ou en italique, en rouge ou en bleu… nous utiliserons le langage CSS qui a été créé pour cela.

LES VERSIONS HTML ET CSS
Qu'est-ce qu'une "version" ?
Vous devez savoir qu'au cours de ces 20 dernières années, le web a beaucoup évolué et s'est complexifié.En effet, l'amélioration des performances, aussi bien au niveau des composants physiques qu'en terme de vitesse de connexion a permis progressivement de créer des sites web de plus en plus évolués.
Les langages tels que le HTML et le CSS se sont donc également modifiés et enrichis durant ce temps.Cependant, l'évolution n'a pas été linéaire ni continue pour l'utilisateur final.Par exemple, en 1991 est sortie la première version de HTML, l'HTML1. Directement suite à cela, le créateur du HTML a travaillé de son côté pour continuer à améliorer ce langage. Une fois les améliorations jugées suffisantes et suffisamment nombreuses, il a partagé publiquement la nouvelle "version" de son langage, le HTML2, en 1994.
Chaque nouvelle version d'un langage introduit de nouvelles fonctionnalités et change parfois totalement la syntaxe ou l'enjeu de ce langage.
HTML5 ET CSS3
Durant ce cours, nous allons travailler avec les dernières versions stables en date du HTML et du CSS : le HTML5 et le CSS3.Le HTML5 et le CSS3 ont apporté de nouvelles fonctionnalités et ouvert de nouvelles possibilités intéressantes.
Entre autres, le HTML5 simplifie grandement l'insertion de contenus audio et vidéo et améliore la sémantique (la distinction des différents contenus est meilleure que jamais).
Pour sa part, le CSS3 nous apporte une bonne gestion des ombres et des dégradés, ainsi que la possibilité de créer des bordures arrondies.lorsque nous parlerons de HTML ou de CSS, nous ferons référence aux versions HTML5 et CSS3 sauf mention explicite.
TRAVAIL EN LOCAL VS EN PRODUCTION
Travailler en local, c’est quoi ?
Avant de commencer notre découverte du HTML et du CSS, il me semble important de dire un petit mot sur les différentes façons de travailler en informatique. Cela devrait vous permettre d’y voir beaucoup plus clair par la suite.
Lorsque vous codez, vous pouvez travailler soit en local, soit en production.Travailler en local signifie travailler avec des fichiers enregistrés sur votre propre ordinateur. Comme les fichiers ne sont que sur votre ordinateur, vous seul pourrez voir ce que vous faîtes.
Travailler en production, au contraire, signifie intervenir sur des fichiers qui sont déjà stockés sur un serveur web, c’est-à-dire travailler sur des fichiers déjà accessibles via Internet.
L’intérêt du travail en local
Travailler en local comporte de nombreux avantages. Le plus important est certainement le fait de pouvoir créer ou tester de nouvelles fonctionnalités sans impacter le fonctionnement d’un site "live" qui serait déjà visité par des internautes.
Du local vers la production
Un bon développeur commencera toujours son projet en local, c’est-à-dire avec ses fichiers stockés sur sa propre machine.Une fois le travail terminé, il faudra alors louer un hébergement web chez un hébergeur et acheter et choisir une URL, c’est-à-dire une adresse web pour notre site. Ensuite, nous allons transférer tous nos fichiers sur l'espace serveur que nous avons loué chez notre hébergeur.
L’hébergeur se charge alors de veiller à ce que le serveur fonctionne toujours afin que notre site soit toujours accessible via Internet.
Si nous désirons par la suite modifier quelque chose d’important sur notre site, nous créerons une copie de notre site live en local en récupérant tous les fichiers, et nous implémenterons d’abord les modifications en local afin de minimiser le risque de bugs finaux et ainsi le temps de maintenance sur notre site.
Durant tout ce tutoriel, nous travaillerons en local : nous stockerons les fichiers créés sur nos propres ordinateurs.
L'EDICTEUR DE TEXTE
Place à la pratique… ou presque
Nous en avons désormais fini avec la théorie et les définitions, et les chapitres qui vont suivre vont être l’occasion pour vous de commencer à pratiquer en codant en HTML et en CSS.Mais avant tout, il va nous falloir mettre en place notre environnement de travail, c’est-à-dire réunir les différents éléments qui vont nous permettre de pouvoir coder en HTML et en CSS.
Et sur ce point, vous êtes plutôt chanceux car pour coder en HTML et en CSS, c’est très simple : nous n’aurons besoin que d’un éditeur de texte.
Ou'est -ce qu'un éditeur
Il existe des milliers d’éditeurs disponibles sur le web, fonctionnant avec des environnements différents (Windows, Mac Os, etc.). Le plus connu de tous est certainement NotePad++, le fameux éditeur fonctionnant avec Windows.
Un éditeur va nous permettre de pouvoir écrire des pages de code et de les enregistrer au bon format (c’est-à-dire avec la bonne extension). Les éditeurs proposent en général différentes options pour vous aider à coder, comme par exemple des indications lorsque vous faîtes une faute de syntaxe dans votre code.
Je n’ai pas de conseil précis quant au choix de votre éditeur. Je vous recommande simplement d’en télécharger un gratuit qui a déjà fait ses preuves.
Un bon éditeur : komodo Edit
Personnellement, j’utilise la version gratuite du logiciel Komodo, c’est-à-dire Komodo Edit qui est multiplateformes (il fonctionne aussi bien sous Windows que Mac ou encore Linux).
Vous pourrez trouver ce logiciel en cliquant directement sur l’image ci-dessous :
Une fois l’éditeur de votre choix installé, n’hésitez pas à l’ouvrir. Normalement, par défaut, lorsque vous créez une nouvelle page, le fond doit être blanc. Je vous recommande de paramétrer votre éditeur afin de changer la couleur de fond pour un gris foncé (vous devrez certainement également changer la couleur de votre code afin d’y voir). Cela vous fatiguera beaucoup moins les yeux.
Editeur contre site
Certains d’entre vous connaissent peut être le site jsbin.com ? C’est le site que j’utilise lorsque je vous propose de tester un code.
En effet, vous n’êtes pas strictement obligés de passer par un éditeur pour apprendre à coder en HTML et en CSS, car de nombreux sites comme JsBin vous proposent de rentrer directement votre code en HTML et en CSS et affichent le résultat en direct.
Ces sites sont très pratiques lorsque vous voulez tester rapidement un bout de code ou pour des démonstrations de cours.
Cependant, retenez bien qu’ils sont aussi limités : vous ne pourrez pas faire certaines choses via ces sites et surtout, si vous devez un jour créer un site avec plusieurs pages reliées entre elles, vous devrez obligatoirement utiliser un éditeur.
Pour le moment, je vous conseille donc de vous en tenir à votre éditeur et de progresser en même temps que moi. Nous utiliserons JsBin seulement lorsque je vous proposerai de tester des codes.
Pas encore de commentaires.







Ajouter un commentaire
Veuillez vous connecter pour ajouter un commentaire.