Composition d’une architecture client/serveur en JS
-
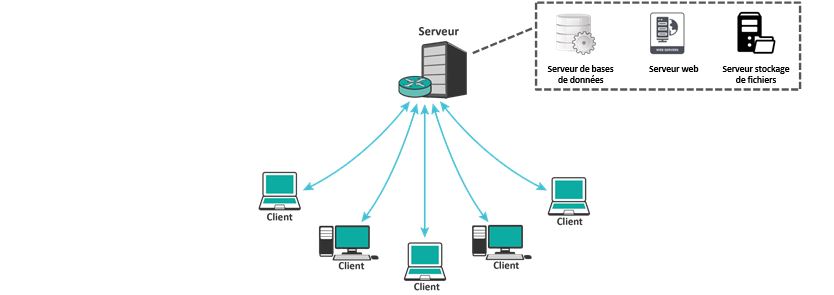
- L’architecture client-serveur correspond à l’architecture d'un réseau informatique dans lequel de nombreux clients (processeurs distants) demandent et reçoivent des
services d'un serveur centralisé (Serveur).
-
- Les clients sont souvent situés sur des postes de travail ou des ordinateurs personnels, tandis que les serveurs sont situés ailleurs sur le réseau, généralement sur des machines plus puissantes.

Interaction Client / Serveur
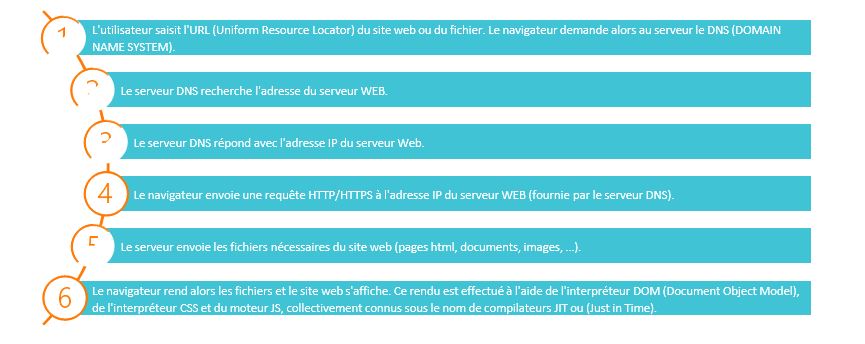
Les ordinateurs clients fournissent une interface (comme les navigateur) permettant à un utilisateur de demander des services auprès de serveur et d'afficher les résultats.
Cette interaction passe par les étapes suivantes :

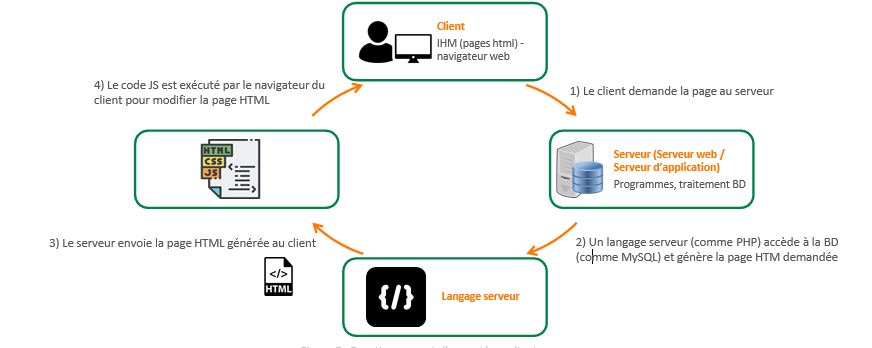
Fonctionnement
Le fonctionnement d’un système client/serveur peut être illustré par le schéma suivant :

Serveurs Web et HTTP
Les navigateurs web (clients) communiquent avec les serveurs web via le protocole HTTP (Hypertext Transfer Protocol). En tant que protocole de requête-réponse, ce protocole permet aux utilisateurs d'interagir avec des ressources Web telles que des fichiers HTML en transmettant des messages hypertextes entre les clients et les serveurs. Les clients HTTP utilisent généralement des connexions TCP (Transmission Control Protocol) pour communiquer avec les serveurs.
Une requête HTTP inclut :
- Une URL pointant sur la cible et la ressource (un fichier HTML, un document, …).
- Une méthode de requête spécifique afin d'effectuer diverses tâches (par exemple mise à jour des données, récupération d’un fichier, …).
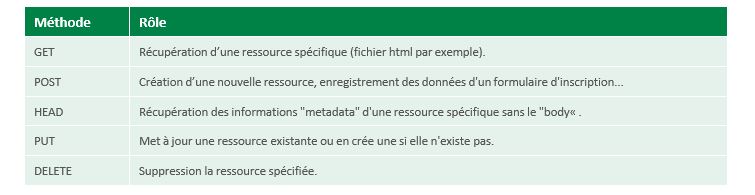
Les différentes méthodes de requêtes et les actions associées sont présentées dans le tableau ci-dessous :

- La réponse HTTP (HTTP Response) est l'information fournie par le serveur suite à la demande du client. Elle sert à confirmer que l'action demandée a été exécutée avec
succès. En cas d'erreur dans l'exécution de la demande du client, le serveur répond par un message d'erreur.
- Les réponses HTTP se présentent sous la forme d'un texte brut formaté au format JSON ou XML, tout comme les demandes HTTP. Le corps d'une réponse aboutie à une requête GET contiendrait la ressource demandée.

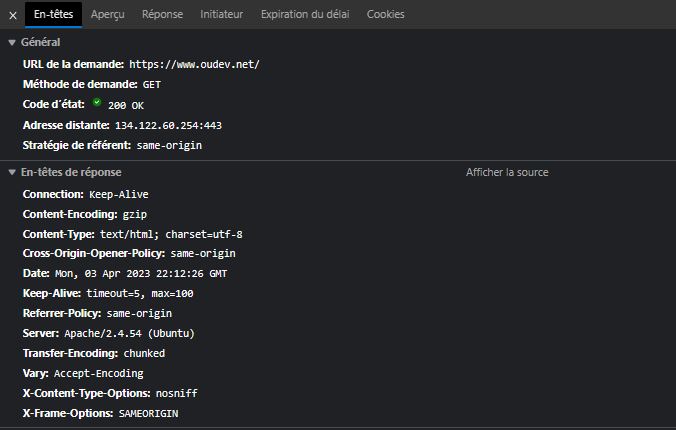
Exemple de réponse HTTP (clic sur le logo du site www.oudev.net en utilisant le navigateur Google Chrome) :

Pas encore de commentaires.





Ajouter un commentaire
Veuillez vous connecter pour ajouter un commentaire.