Props React js
Créer une application en React permettant de:
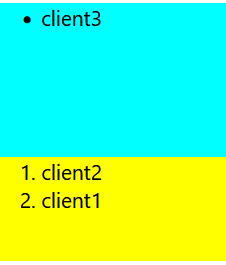
- Afficher une liste de client dan la component C1
- Une fois un client est cliqué on doit le supprimer de la component C1 et l'envoyé à la component C2

La component C1 Exercice1Props_C1.js
import React,{Component} from "react";
import Exercice1Props_C2 from "./Exercice1Propsc2";
class Exercice1Props_C1 extends Component{
constructor(props)
{
super(props)
this.state={
listeClient: ['client1','client2','client3'],
ListesclientsEnvoyer:[]
}
}
sendtoChild=(client)=>{
this.setState({
//supprimer le client cliqué from la liste
listeClient:this.state.listeClient.filter((c)=>c!=client),
//ajouter le client à la liste à envoyer
ListesclientsEnvoyer:[...this.state.ListesclientsEnvoyer,client]
})
}
render()
{
return(<div>
<div style={{backgroundColor:'cyan'}}>
<ul>
{this.state.listeClient.map((client)=>{
return(<li onClick={()=>this.sendtoChild(client)}>{client}</li>)
})}
</ul>
<br/>
</div>
<br/>
<br/>
<div style={{backgroundColor:"yellow"}}>
<Exercice1Props_C2 listeclients={this.state.ListesclientsEnvoyer}/>
<br/>
</div>
</div>)
}
}
export default Exercice1Props_C1
La component C2 Exercice1Props_C2.js
import React,{Component} from "react";
class Exercice1Props_C2 extends Component{
constructor(props)
{
super(props)
}
render()
{
return (<div>
<ol>
{
this.props.listeclients.map((c)=>{
return(<li>{c}</li>)
})
}
</ol>
</div>)
}
}
export default Exercice1Props_C2
La component App.js
class App extends React.Component{
constructor(props)
{ super(props)
}
render(){
return (
<div className="app">
<Exercice1Props_C1 />
</div>
);
}
}
export default App;
Ajouter un commentaire
Veuillez vous connecter pour ajouter un commentaire.
Pas encore de commentaires.