Gestion des match React js
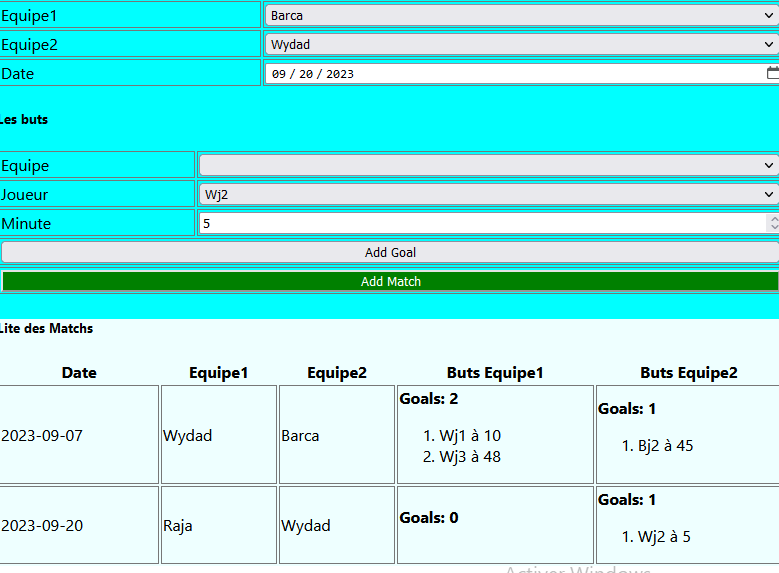
Créer une application en React permettant de:
- Remplir les balises select pour equipe1 et equipe2 à partir d'un tableau des équipes
- une fois une équipe est séléctionnée ,elle doit etre affichée dans la balise select pour equipe afin d'ajouter un but
- une fois une équipe est sélectionnée dans la zone des buts , la liste des joueurs de cette équipe doit etre chagée dans la balise select du joueur

import React,{Component} from "react";
class TPGestionMatch extends React.Component{
constructor(props){
super(props)
//data afin de remplir les listes
this.listesEquipes=[
{
nomEquipe:'Barca',
listeJoueurs:["Bj1",'Bj2','Bj3']
},
{
nomEquipe:'Wydad',
listeJoueurs:["Wj1",'Wj2','Wj3']
},
{
nomEquipe:'Raja',
listeJoueurs:["Rj1",'Rj2','Rj3']
}
]
//l'objet state afin de manipuler et affiché les matchs et les buts
this.state={
//gérer les matchs
Match:{
equipe1:"",
equipe2:"",
date:"",
buts1:[],
buts2:[]
},
//chaque but marqué par une équipe à besoin du joueur,minute
buts:{
joueur:'',
minute:'',
selectedEquipe:''
},
//une fois un match est cré sera ajouté à ce tableau
//puis ce tableau sera utilisé pour afficher la liste des matchs
listeMatch:[]
}
}
//permet dé récupérer equipe1 , equipe2,date de l'objet Match
getValue=(event)=>{
//vérifier si tout les champs sont remplis
if(event.target.value!="" || event.target.value>0)
{
this.setState({
Match:{
...this.state.Match,
[event.target.name]:event.target.value
}
})
}
}
//permte de récupérer joueur,minute , selectedEquipe de l'objet buts
getButs=(event)=>{
//vérifier si tout les champs sont remplis
if(event.target.value!="" || event.target.value>0)
{
this.setState({
buts:{
...this.state.buts,
[event.target.name]:event.target.value
}
})
}
}
//ajouter le buts créer dans la fonction getButs
addGoal=(event)=>{
//si selectedEquipe dans la zone but =equipe1
//c'est à dire que ce but et pour equipe1
if(this.state.buts.selectedEquipe==this.state.Match.equipe1)
{
this.setState({
Match:{
...this.state.Match,
buts1:[...this.state.Match.buts1,this.state.buts],
}
})
}
//pour les buts de equipe2
else if(this.state.buts.selectedEquipe==this.state.Match.equipe2)
{
this.setState({
Match:{
...this.state.Match,
buts2:[...this.state.Match.buts2,this.state.buts],
}
})
}
}
//ajouter le match déja cré dans la liste des match
addMatch=()=>{
//ajouter le match dans la listes des match
this.setState({
listeMatch:[...this.state.listeMatch,this.state.Match],
//initialiser le match pour ajouter d'autre buts
Match:{
buts1:[],
buts2:[]
}
})
}
render()
{
//afin d'éviter à chaque foi d'appeler this.state.Match
//on peut les répcupér comme ceci
const {equipe1,equipe2}=this.state.Match;
return(<div>
<table>
<tr>
<td>Equipe1</td>
<td>
<select name="equipe1" onChange={this.getValue}>
<option disabled selected>Choose Equipe1</option>
{
//récupérer la listes des équipes sauf equipe2 déja selectionnée
this.listesEquipes.filter((eqp)=>eqp.nomEquipe!=equipe2).map((eq)=>{
return(<option>{eq.nomEquipe}</option>)
})}
</select>
</td>
</tr>
<tr>
<td>Equipe2</td>
<td>
<select name="equipe2" onChange={this.getValue}>
<option disabled selected>Choose Equipe2</option>
{//récupérer la listes des équipes sauf equipe1 déja selectionnée
this.listesEquipes.filter((eqp)=>eqp.nomEquipe!=equipe1).map((eq)=>{
return(<option>{eq.nomEquipe}</option>)
})}
</select>
</td>
</tr>
<tr>
<td>Date</td>
<td><input type="date" name="date" onChange={this.getValue}/></td>
</tr>
</table>
<h5>Les buts</h5>
<table>
<tr>
<td>Equipe</td>
<td>
<select name="selectedEquipe" onChange={this.getButs}>
<option disabled selected>Choose Equipe to add goal</option>
<option>{equipe1}</option>
<option>{equipe2}</option>
</select>
</td>
</tr>
<tr>
<td>Joueur</td>
<td>
{
//récupérer la liste des équipes qui ont eqp.nom=l'équipe selecionnée
//puis récupérer la listes des joueurs et l'affiché
this.listesEquipes.filter((eqp)=>eqp.nomEquipe==this.state.buts.selectedEquipe).map((eqps)=>{
return (
<select name="joueur" onChange={this.getButs}>
{
eqps.listeJoueurs.map((j)=>{
return( <option>{j}</option>)
})
}
</select>
)
})
}
</td>
</tr>
<tr>
<td>Minute</td>
<td>
<input type="number" name="minute" onChange={this.getButs}/>
</td>
</tr>
<tr>
<td colSpan="2"><input type="button" value="Add Goal" onClick={this.addGoal}/></td>
</tr>
<tr>
<td colSpan="2"><input type="button" style={{backgroundColor:"green",color:"white"}} value="Add Match" onClick={this.addMatch}/></td>
</tr>
</table>
<div style={{backgroundColor:"#eeffff"}}>
<h5>Lite des Matchs</h5>
<table>
<thead>
<th>Date</th>
<th>Equipe1</th>
<th>Equipe2</th>
<th>Buts Equipe1</th>
<th>Buts Equipe2</th>
</thead>
<tbody>
{this.state.listeMatch.map((match)=>{
return (<tr>
<td>{match.date}</td>
<td>{match.equipe1}</td>
<td>{match.equipe2}</td>
<td>
<b>Goals: {match.buts1.length}</b>
<ol>
{match.buts1.map((j)=>{
return (<li>{j.joueur} à {j.minute}</li>)
})}
</ol>
</td>
<td>
<b>Goals: {match.buts2.length}</b>
<ol>
{match.buts2.map((j)=>{
return (<li>{j.joueur} à {j.minute}</li>)
})}
</ol>
</td>
</tr>)
})}
</tbody>
</table>
</div>
</div>)
}
}
Ajouter un commentaire
Veuillez vous connecter pour ajouter un commentaire.
Pas encore de commentaires.