Trouver un Nombre Random React js
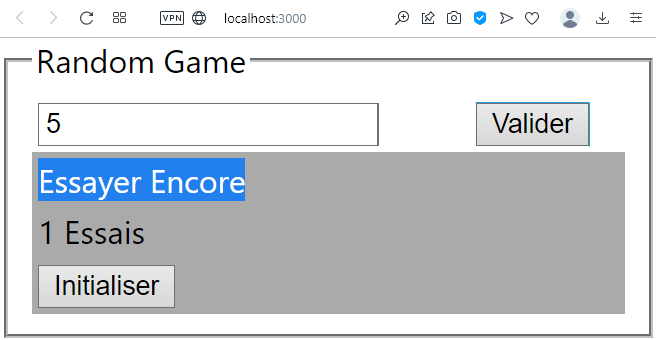
Un jeu qui permet de générer un chiffre entre 0 et 10 puis demander à l'utilisateur de trouver ce chiffre en comptant le nombre d'essais

App.js
import React from 'react';
import './App.css';
class App extends React.Component{
constructor(props)
{
super(props);
this.state={
nombreSaisi:0,
nombreRandom:Math.floor(Math.random(0,10)*10),
nombreEssaie:0,
message:''
}
}
//récuppérer le nombre saisie par l'utilisateur
getValue=(e)=>
{
this.setState({
nombreSaisi:e.target.value
})
}
//vérifier si le nombre saisie est correcte
verifierChiffre=(e)=>{
if(this.state.nombreSaisi==this.state.nombreRandom)
{
this.setState({
nombreEssaie:this.state.nombreEssaie+1,
message:'Bravo'
})
}
else
{
this.setState({
nombreEssaie:this.state.nombreEssaie+1,
message:'Essayer Encore'
})
}
}
//intialiser le jeu
initialser=(e)=>{
this.setState(
{
nombreSaisi:0,
nombreRandom:Math.floor(Math.random(0,10)*10),
nombreEssaie:0,
message:''
}
)
}
render()
{
return (
<div>
<fieldset>
<legend>Random Game</legend>
<table>
<tr>
<td><input type="number" onChange={this.getValue}
placeholder="Enter un chiffre entre 0 et10"
/>
</td>
<td><button onClick={this.verifierChiffre}>Valider</button></td>
</tr>
</table>
<table bgcolor='#aaa'>
<tr>
<td> {this.state.message}</td>
</tr>
<tr>
<td> {this.state.nombreEssaie} Essais</td>
</tr>
<tr>
<td> <button onClick={this.initialser} cssStyle={'width:100%;'}>Initialiser</button></td>
</tr>
</table>
</fieldset>
</div>
);
}
}
export default App;
Ajouter un commentaire
Veuillez vous connecter pour ajouter un commentaire.
Pas encore de commentaires.