Exercice 9 HTML et CSS Corrigé S3
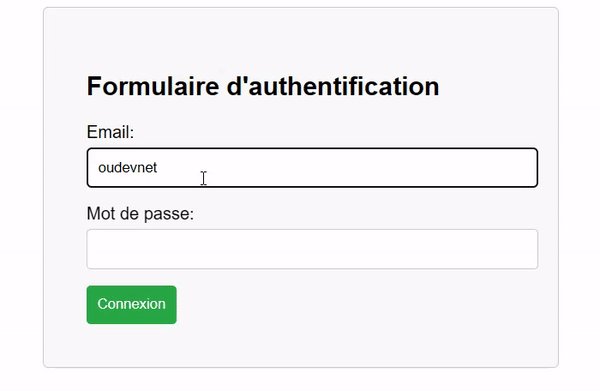
Créer un formulaire HTML comprenant plusieurs champs, avec des vérifications automatiques effectuées à l’aide des attributs HTML5 required et pattern. L'objectif est de garantir la validation des données avant leur soumission en utilisant des expressions régulières.
Contraintes :
- Tous les champs sont obligatoires : Chaque champ du formulaire doit avoir l'attribut
required pour empêcher l'envoi du formulaire si l'un des champs est laissé vide.
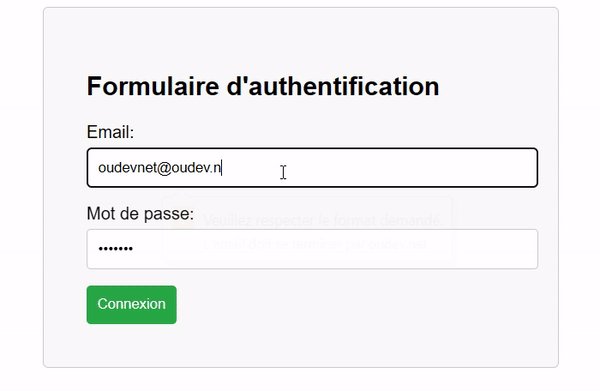
- Validation de l'adresse e-mail : L'adresse e-mail saisie doit obligatoirement se terminer par le domaine
"oudev.net".
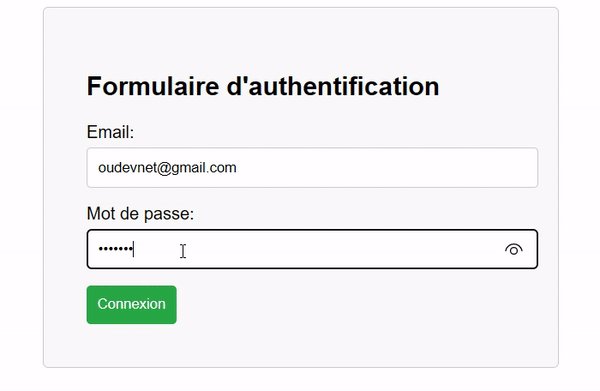
- Validation du mot de passe : Le mot de passe doit comporter entre 6 et 8 caractères, avec au moins un chiffre inclus.
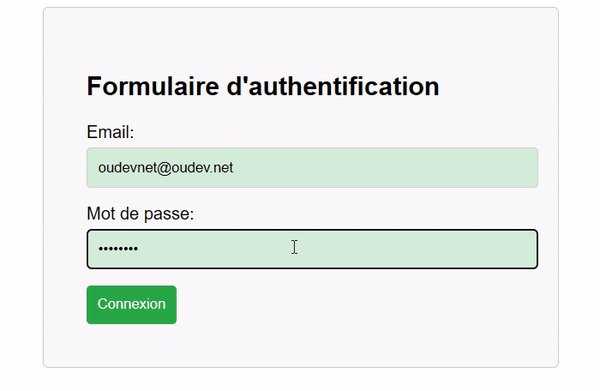
- Couleur de fond : Utiliser du CSS pour changer la couleur de fond des champs correctement remplis en vert.
Spécifications techniques :
- Utiliser l'attribut
pattern pour la validation du format de l’e-mail et du mot de passe.
-
- Ajouter des classes CSS pour mettre en évidence la validité des champs.

<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formulaire d'authentification</title>
<style>
body {
font-family: Arial, sans-serif;
}
.form-auth {
max-width: 400px;
margin: 0 auto;
padding: 40px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #f9f9f9;
}
label {
display: block;
margin-bottom: 5px;
}
input {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
}
input:valid {
background-color: #d4edda; /* Vert clair */
}
input:invalid {
background-color: #f8d7da; /* Rouge clair */
}
button {
background-color: #28a745;
color: white;
border: none;
padding: 10px;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #218838;
}
.auth-image {
width: 100%;
height: auto;
margin-bottom: 15px;
}
</style>
</head>
<body>
<div class="form-auth">
<h2>Formulaire d'authentification</h2>
<form id="authForm" action="#" method="POST">
<!-- Email input avec vérification de terminaison "oudev.net" -->
<label for="email">Email:</label>
<input type="email" id="email" name="email" required pattern=".+@oudev\.net" title="L'email doit se terminer par oudev.net">
<!-- Password avec vérification de longueur et inclusion d'un chiffre -->
<label for="password">Mot de passe:</label>
<input type="password" id="password" name="password" required pattern="(?=.*\d)[A-Za-z\d]{6,8}" title="Le mot de passe doit contenir entre 6 et 8 caractères, dont au moins un chiffre.">
<!-- Bouton de soumission -->
<button type="submit">Connexion</button>
</form>
</div>
</body>
</html>
Ajouter un commentaire
Veuillez vous connecter pour ajouter un commentaire.
Pas encore de commentaires.