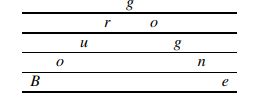
Réaliser l’exercice suivant (la mise en exposant se fait dans le fichier de style) :

HTML :
< html>
<head>
<title>concave et convexe </title>
<link rel="stylesheet" type="text/css" href="../css/exercice1.css" />
</head>
<body>
<p>
B
<span class="exposant">o
<span class="exposant">u
<span class="exposant">r
<span class="exposant">g
</span>o
</span>g
</span>n
</span>
e
</p>
</body>
</html>
css :
.exposant{
vertical-align: super;
}
p{
font-size: 1cm;
color:blue;
}

Ajouter un commentaire
Veuillez vous connecter pour ajouter un commentaire.
Pas encore de commentaires.