Exercice 1 HTML et CSS Corrigé S4
Exercice : Création et Validation d'un Formulaire d'Inscription
Objectif :
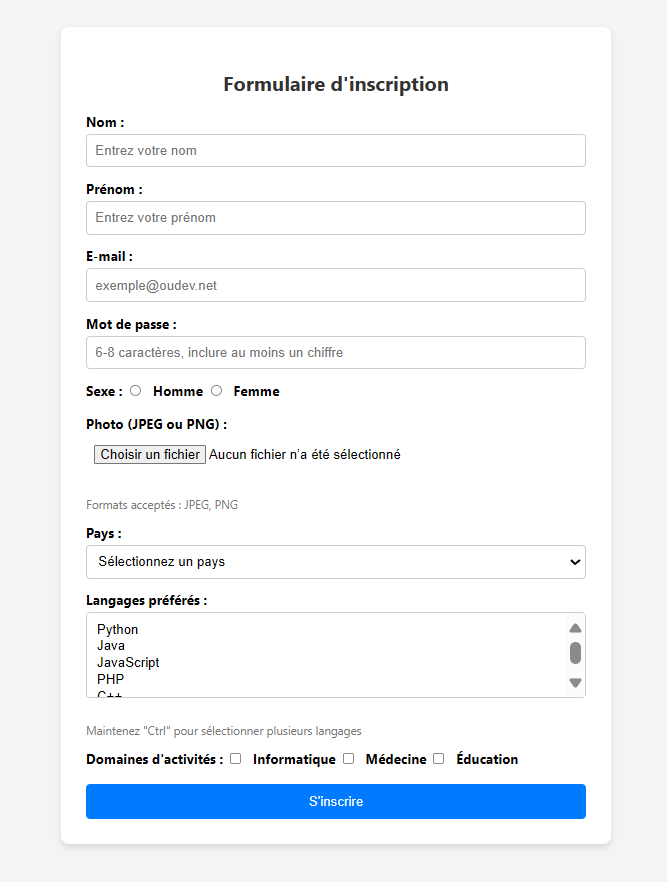
Créer un formulaire HTML pour une inscription utilisateur avec validation des champs à l'aide des attributs HTML5 et du JavaScript. Le formulaire doit comporter plusieurs types d'inputs et effectuer des vérifications pour garantir la validité des données saisies.
Travail à réaliser :
-
Champs de saisie :
- Nom : Un champ de texte obligatoire pour saisir le nom de l'utilisateur.
- Prénom : Un champ de texte obligatoire pour saisir le prénom de l'utilisateur.
- E-mail : Un champ de saisie d'e-mail obligatoire. L'adresse e-mail doit se terminer par le domaine "oudev.net".
-
Validation du mot de passe :
- Mot de passe : Un champ de saisie de mot de passe obligatoire. Le mot de passe doit comporter entre 6 et 8 caractères, avec au moins un chiffre inclus.
-
Boutons radio pour le choix du sexe :
- Sexe : Deux boutons radio pour sélectionner le sexe de l'utilisateur (Homme ou Femme).
-
Transfert de fichier photo :
- Photo : Un champ pour le transfert de fichier photo avec restriction aux formats JPEG ou PNG.
-
Liste de choix pour les pays :
- Pays : Une liste déroulante pour sélectionner le pays de résidence de l'utilisateur.
-
Liste de choix multiple pour les langages préférés :
- Langages préférés : Une liste déroulante avec sélection multiple pour choisir les langages de programmation préférés de l'utilisateur.
-
Cases à cocher pour les domaines d'activités :
- Domaines d'activités : Des cases à cocher pour sélectionner les domaines d'activités d'intérêt.
-
Exigences supplémentaires :
- Tous les champs sont obligatoires : Chaque champ du formulaire doit avoir l'attribut
required pour empêcher l'envoi du formulaire si l'un des champs est laissé vide.
- Validation de l'adresse e-mail : Utiliser JavaScript pour vérifier que l'adresse e-mail saisie se termine par "oudev.net".
- Validation du mot de passe : Le mot de passe doit comporter entre 6 et 8 caractères avec au moins un chiffre inclus (déjà validé via l'attribut
pattern).
- Couleur de fond : Utiliser du CSS pour changer la couleur de fond des champs correctement remplis en vert.
Consignes :
- Créez un fichier HTML avec le formulaire décrit ci-dessus.
- Implémentez la validation de l'e-mail et des champs via HTML5 et JavaScript.
- Utilisez du CSS pour styliser le formulaire et pour modifier la couleur de fond des champs valides.

<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formulaire d'inscription</title>
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.form-inscription {
background-color: #fff;
border-radius: 10px;
padding: 30px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 600px;
}
h2 {
text-align: center;
color: #333;
margin-bottom: 20px;
}
label {
font-weight: bold;
margin-bottom: 5px;
display: inline-block;
}
input[type="text"],
input[type="email"],
input[type="file"],
select,
input[type="password"] {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
box-sizing: border-box;
}
input[type="radio"],
input[type="checkbox"] {
margin-right: 10px;
}
input[type="file"] {
border: none;
}
button {
width: 100%;
background-color: #007BFF;
color: #fff;
padding: 12px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #0056b3;
}
.radio-group,
.checkbox-group {
margin-bottom: 15px;
}
.info-text {
font-size: 14px;
color: #777;
}
input:valid {
background-color: #d4edda; /* Vert clair */
}
</style>
</head>
<body>
<div class="container">
<div class="form-inscription">
<h2>Formulaire d'inscription</h2>
<form id="registrationForm" action="#" method="POST" enctype="multipart/form-data">
<!-- Nom -->
<label for="nom">Nom :</label>
<input type="text" id="nom" name="nom" required placeholder="Entrez votre nom">
<!-- Prénom -->
<label for="prenom">Prénom :</label>
<input type="text" id="prenom" name="prenom" required placeholder="Entrez votre prénom">
<!-- E-mail -->
<label for="email">E-mail :</label>
<input type="email" id="email" name="email" required placeholder="exemple@oudev.net">
<!-- Mot de passe -->
<label for="password">Mot de passe :</label>
<input type="password" id="password" name="password" required pattern="(?=.*\d)[A-Za-z\d]{6,8}" placeholder="6-8 caractères, inclure au moins un chiffre" title="Le mot de passe doit contenir entre 6 et 8 caractères, dont au moins un chiffre.">
<!-- Sexe (boutons radio) -->
<div class="radio-group">
<label>Sexe :</label>
<input type="radio" id="homme" name="sexe" value="homme" required>
<label for="homme">Homme</label>
<input type="radio" id="femme" name="sexe" value="femme">
<label for="femme">Femme</label>
</div>
<!-- Transfert de fichier (photo) -->
<label for="photo">Photo (JPEG ou PNG) :</label>
<input type="file" id="photo" name="photo" accept=".jpeg, .jpg, .png" required>
<p class="info-text">Formats acceptés : JPEG, PNG</p>
<!-- Liste de choix pour les pays -->
<label for="pays">Pays :</label>
<select id="pays" name="pays" required>
<option value="">Sélectionnez un pays</option>
<option value="france">France</option>
<option value="algerie">Algérie</option>
<option value="canada">Canada</option>
<option value="belgique">Belgique</option>
</select>
<!-- Liste de choix multiple pour les langages -->
<label for="langages">Langages préférés :</label>
<select id="langages" name="langages[]" multiple size="4" required>
<option value="python">Python</option>
<option value="java">Java</option>
<option value="javascript">JavaScript</option>
<option value="php">PHP</option>
<option value="c++">C++</option>
</select>
<p class="info-text">Maintenez "Ctrl" pour sélectionner plusieurs langages</p>
<!-- Cases à cocher pour les domaines d'activités -->
<div class="checkbox-group">
<label>Domaines d'activités :</label>
<input type="checkbox" id="informatique" name="domaines[]" value="informatique">
<label for="informatique">Informatique</label>
<input type="checkbox" id="medecine" name="domaines[]" value="medecine">
<label for="medecine">Médecine</label>
<input type="checkbox" id="education" name="domaines[]" value="education">
<label for="education">Éducation</label>
</div>
<!-- Bouton de soumission -->
<button type="submit">S'inscrire</button>
</form>
</div>
</div>
</body>
</html>
Ajouter un commentaire
Veuillez vous connecter pour ajouter un commentaire.
Pas encore de commentaires.