Question 1 sur 10
Si ville = "CASABLANCA", que retourne ville.charAt{4)?
A- A
B- B
C- AB
La méthode charAt() en JavaScript est utilisée pour extraire le caractère d'une chaîne de caractères à une position spécifiée. Les indices des caractères commencent à zéro. Ainsi, si ville = "CASABLANCA", et que l'on demande ville.charAt(4), cela signifie que nous cherchons le caractère à la position 4 dans la chaîne.
La chaîne "CASABLANCA" a les indices suivants :
- C (indice 0)
- A (indice 1)
- S (indice 2)
- A (indice 3)
- B (indice 4)
- L (indice 5)
- A (indice 6)
- N (indice 7)
- C (indice 8)
- A (indice 9)
Donc, ville.charAt(4) retournera "B" car le caractère à la position 4 dans la chaîne est "B". La réponse correcte est donc B- B.
Question 2 sur 10
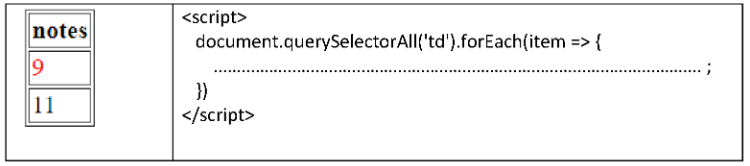
On dispose d’un tableau html des notes.
On souhaite colorer en rouge les notes inférieures à 10.

A- item.style.color = "red"
B- if(item.innerText <= 10) item.style.color = "red"
C- style.color = "red"
Pour accomplir la tâche de coloration en rouge des notes inférieures à 10 dans un tableau HTML, vous pouvez utiliser la réponse e. Voici comment vous pouvez compléter le code :
<script>
document.querySelectorAll('td').forEach(item => {
if (parseFloat(item.innerText) < 10) {
item.style.color = "red";
}
});
</script>
<script> document.querySelectorAll('td').forEach(item => { if (parseFloat(item.innerText) < 10) { item.style.color = "red"; } }); </script> Explication :
document.querySelectorAll('td'): Sélectionne tous les éléments<td>dans le document.forEach(item => { ... }): Applique la fonction spécifiée à chaque élément du tableau.parseFloat(item.innerText): Convertit le texte de la cellule en nombre flottant.if (parseFloat(item.innerText) < 10) { item.style.color = "red"; }: Vérifie si la note est inférieure à 10, et si c'est le cas, la couleur du texte est définie sur rouge.
Ainsi, la coloration en rouge sera appliquée uniquement aux cellules dont le contenu est inférieur à 10.
Question 3 sur 10
On souhaite charger en mode AJAX les données du web service :
https://jsonplaceholder.typicode.com/users'
Compléter le code suivant pour afficher les noms des users sous forme de liste <li>
<script>
<h2>Liste des users</h2>
<ul>
</ul>
<script>
fetch('https://jsonplaceholder.typicode.com/users')
.then(reponse => reponse.json())
.then(data => {
data.forEach(element => {
…………………………………………………………………………………………………………………………
});
})
</script>
A- document.querySelector('li').innerHTML = element.name
B- document.querySelector('ul').innerHTML += "<li>" + element.name + "</li>"
C- ul = "<li>" + element.name + "</li>"
La réponse correcte est b- document.querySelector('ul').innerHTML += "<li>" + element.name + "</li>". Elle ajoute chaque nom d'utilisateur en tant qu'élément de liste <li> à l'intérieur de l'élément <ul>.
<h2>Liste des users</h2>
<ul></ul>
<script>
fetch('https://jsonplaceholder.typicode.com/users')
.then(reponse => reponse.json())
.then(data => {
data.forEach(element => {
document.querySelector('ul').innerHTML += "<li>" + element.name + "</li>";
});
});
</script>
Question 4 sur 10
Quelle est syntaxe correcte pour créer un Array
A. var fruits= ‘pomme’,’orange’,’banane’
B. var fruits= [‘pomme’,’orange’,’banane’]
C. var fruits=(1 : ‘pomme’,2 :’orange’,3 :’banane’)
La syntaxe correcte pour créer un tableau (Array) en JavaScript est la réponse B :
var fruits = ['pomme', 'orange', 'banane'];
Question 5 sur 10
La bonne syntaxe de for
A. for j=1 to 10
B. for(j<=10 ;j++)
C. for(j=0 ;j<=10 ;j++)
D. for(j=0 ;j<=10)
La bonne syntaxe pour une boucle "for" en JavaScript est la réponse C :
for (var j = 0; j <= 10; j++) {
// Votre code à exécuter à chaque itération
}
Question 6 sur 10
soit le code suivant :
function salutation(nom, presentation){ presentation(nom) }
function hello(nom){
console.log(`hello ${nom.toUpperCase()}`)
}
function salut(nom){
console.log(`salut ${nom.toUpperCase()}`)
}
salutation("rami",hello)
salutation("fahmi",salut)
Ce code affiche :
A. Rami hello fahmi salut
B. hello RAMI salut FAHMI
C. erreur
D. undefined
Question 7 sur 10
soit le code suivant :
let cmpt={second:0}
const incremente=()=>{cmpt.second++;if(cmpt.second==60) cmpt.second=0;
console.log(cmpt.second)}
const compteur=setInterval(incremente,1000)
A. affiche des valeurs de 1 à 1000
B. affiche des valeurs de 1à 59 puis recommence de 0 à 59 plusieurs fois
C. erreur
D. undefined
Ce code utilise setInterval pour appeler la fonction incremente toutes les 1000 millisecondes (1 seconde). La fonction incrémente la valeur de cmpt.second à chaque appel et réinitialise à zéro si elle atteint 60. Donc, le compteur affiche des valeurs de 1 à 59, puis recommence de 0 à 59 à chaque cycle de 60 secondes.
Question 8 sur 10
Comment écrire la condition x n’est pas égal à 7
A. if(x<>7)
B. if x= !7
C. if x<>7
D. if (x !=7)
Question 9 sur 10
Quelle est la vraie syntaxe pour changer le contenu de l’élément suivant
<span id=’span1’>test</span>
A. document.getElementById(‘span1’).innerHTML=’salut monde’
B. document.getElement(‘span1’).innerHTML=’salut monde’
C. document.getElementByName(‘span1’).innerHTML=’salut monde’
D. document.getElementById(‘#span1’).innerHTML=’salut monde
Question 10 sur 10
Soit
let numbers=[3,7,2,5,9,4,10]
console.log(numbers.find(n=>n>=5))
Ce code affiche :
A. 5
B. 7
C. [7,5,9,10]
D. 7,5,9,10
E. undefined
Pas encore de commentaires.

Ajouter un commentaire
Veuillez vous connecter pour ajouter un commentaire.