Question 1 sur 10
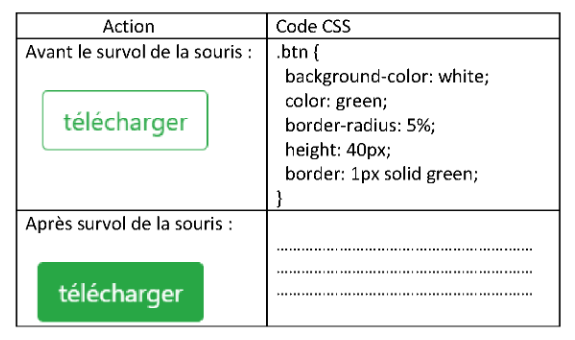
- On souhaite créer des composants similaires à ceux de BOOTSTRAP, Compléter le code
CSS pour produire l’effet visuel suivant sur le bouton de classe btn:

A- .btn:hover{background-color:green; color:white; }
b- .btn:hover{height: 40px; border: 1px solid green; }
c- .btn:active {height: 40px; background-color: green: border: 1px solid green;}
Lorsqu'un visiteur survole un bouton (ou tout autre élément avec la classe "btn"), le fond du bouton deviendra vert (background-color: green;) et la couleur du texte deviendra blanche (color: white;). En d'autres termes, ces styles spécifiques s'appliqueront uniquement lorsque le curseur de la souris est positionné au-dessus de l'élément avec la classe "btn". Cela permet de créer une interaction visuelle dynamique lorsqu'un utilisateur interagit avec le bouton sur une page web.
Question 2 sur 10
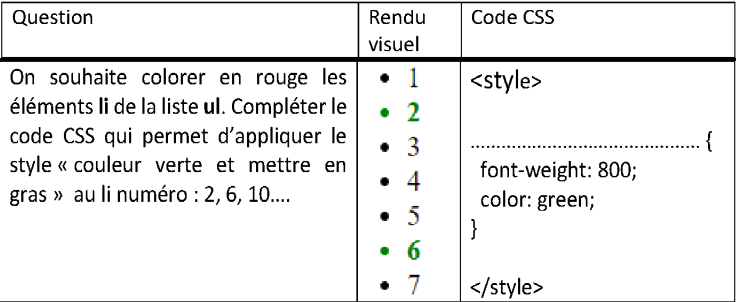
On souhaite colorer en rouge les éléments li de la liste ul. Compléter le code CSS qui
permet d'appliquer le style « couleur verte et mettre en gras » au li numéro : 2, 6, 10...

A- li:nth-child(4n + 2)
B- li:nth-child(6n + 4)
C- li:nth-child(2,6,10)
La règle li:nth-child(4n + 2) s'appliquera aux éléments "Item 2", "Item 6", "Item 10", etc. dans cette liste. Vous pouvez utiliser cette règle pour appliquer des styles spécifiques à ces éléments particuliers dans une feuille de style CSS.
Question 3 sur 10
Ecrire le code HTML pour la création de l’élément du formulaire suivant : Un input obligatoire de type email

A- Email <input type="text" required>
B- Email <input type="email" required>
C- Email <input type="email" disabled>
Question 4 sur 10
Ecrire le code HTML pour la création de l’élément du formulaire suivant : Une zone de texte multilignes qui aura le focus

A- <textarea autofocus="on">Saisir votre adresse</textarea>
B- <textarea required>Saisir votre adresse</textarea>
C- <textarea placeholder="Saisir votre adresse" autofocus></textarea>
La balise <textarea> en HTML est utilisée pour créer une zone de texte multi-lignes, permettant aux utilisateurs de saisir du texte sur plusieurs lignes. Voici une explication de votre exemple :
<textarea placeholder="Saisir votre adresse" autofocus></textarea>
-
placeholder: Cet attribut est utilisé pour fournir un texte indicatif qui apparaît dans la zone de texte avant que l'utilisateur ne commence à saisir. Dans cet exemple, le texte "Saisir votre adresse" est affiché comme indicatif dans la zone de texte. -
autofocus: Cet attribut est utilisé pour spécifier que la zone de texte doit recevoir automatiquement le focus lorsqu'une page se charge. Cela signifie que lorsque la page est ouverte, le curseur clignotant sera positionné automatiquement dans la zone de texte, facilitant ainsi la saisie directe pour l'utilisateur.
En résumé, cet élément <textarea> crée une zone de texte où l'utilisateur peut saisir une adresse, avec un texte indicatif "Saisir votre adresse" et la fonction autofocus pour attirer immédiatement l'attention sur cette zone lors du chargement de la page.
Question 5 sur 10
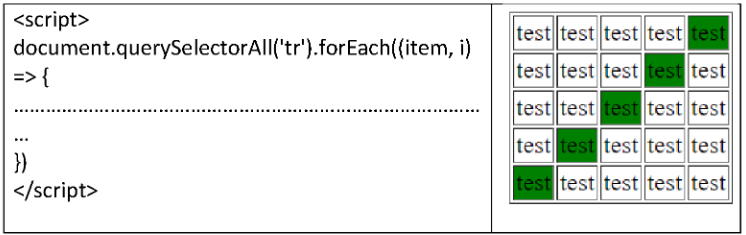
Compléter le code javascript qui permet de colorer toutes les cellules de la table en diagonale par sélection des <tr>

A- item.children[(4-i)].style.backgroundColor="green";
B- item.children[i].style.backgroundColor="green";
C- let color = ‘green’
Question 6 sur 10
On souhaite charger en mode AJAX les données du web service : https://test.com/joueurs
Compléter le code suivant pour afficher les noms des joueurs sous forme de liste <li>
<h2>Liste des joueurs</h2>
<ul>
</ul>
<script>
fetch('https://test.com/joueurs')
.then(reponse => reponse.json())
.then(data => {
data.forEach(element => {
…………………………………………………………………………………………………………………………
});
})
</script>
A- document.querySelector('li').innerHTML = element.name
B- ul = "<li>" + element.name + "</li>"
C- document.querySelector('ul').innerHTML += "<li>" + element.name + "</li>"
Question 7 sur 10
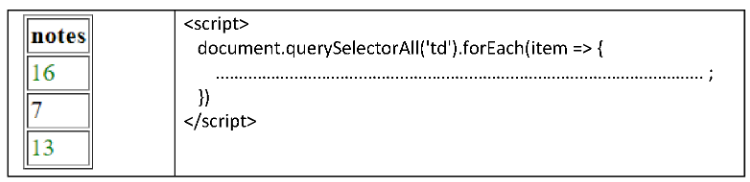
On dispose d’un tableau html des notes. On souhaite colorer en vert les notes supérieurs
à 10.

A- item.style.color = "green"
B- if(item.innerText >= 10) item.style.color = "green"
C- style.color = "green"
Question 8 sur 10
L'élément HTML paragraphe est mode display :
A- block
B- inline
Question 9 sur 10
L’élément HTML button est mode display :
A- block
B- inline
Question 10 sur 10
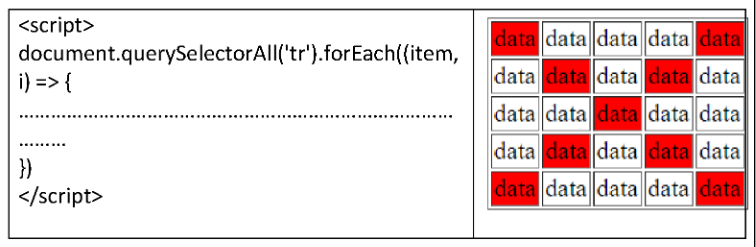
Compléter le code javascript qui permet de colorer toutes les cellules de
la table en diagonale par sélection des <tr>

A- item.children[(4-i)].style.backgroundColor="red";
B- item.children[i].style.backgroundColor="red";
C- for(let i=0;i<4;i++) for(let j=0;j<4;j++) li.color[i+j] ="red"
item.children[i].style.backgroundColor="red";.Cette réponse est correcte car elle accède aux enfants d'un élément dans leur ordre naturel, en commençant par le premier enfant. Elle définit ensuite la couleur de fond de chaque enfant sur rouge.
L'option (A), item.children[(4-i)].style.backgroundColor="red";, est également correcte, mais elle accède aux enfants d'un élément dans l'ordre inverse, en commençant par le dernier enfant. Cette option produira le même résultat que l'option (e) si le nombre d'enfants de chaque élément est le même.
L'option (C), for(let i=0;i<4;i++) for(let j=0;j<4;j++) li.color[i+j] ="red", contient une erreur de syntaxe. La propriété color n'existe pas dans les éléments HTML, et la syntaxe li.color[i+j] ne sera pas interprétée correctement.
Pas encore de commentaires.

Ajouter un commentaire
Veuillez vous connecter pour ajouter un commentaire.